TradeZone
TradeZone - Factory & Industrial Angular Template
This documentation is last updated on 29 August 2020.
Thank you for purchasing this Angular template.
If you like this template, Please support us by rating this template with 5 stars
Getting started -
Before you begin, make sure you have Node and an npm package manager. installed on your computer.
Download node nodejs.org.
Check your node version, run node -v
Angular Setup -
Open terminal and run npm install -g @angular/cli
Angular CLI Doc: https://cli.angular.io
Serve and build
Use terminal and navigate to project root.Then run npm install
Development server
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Build for Production
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the -prod flag for a production build.
Folder Structure -
- src
- app
- component
- components
- about
- blog
- call-to-action
- comments
- contact
- counter
- footer
- header
- service
- sliders
- team
- testimonials
- widgets
- work
- components.component.spec
- components.component
- components.module
- component.module
- components
- index
- index-agriculture
- index-food-factory
- index-solar-plant
- index-steel-plant
- inner-pages
- app.component.spec
- app.component
- app.module
- app-routing.module
- component
- assets
- css
- images
- js
- plugins
- animate
- button-effects
- counter
- flaticon
- magnific-popup
- masonry
- particles
- revolution
- wow
- app
-
angular.json
Used for configuration of project specific settings. You can add external styles and scripts, change the output folder, add assets, add environment files and more.
-
node_modules
All external modules used are here. Do not mess with this folder, as it is auto-generated by using npm install.
-
package.json
Contains all dependencies used for production and development.
-
src
Contains all Angular Typescript code, assets and basically everything the end user will have access to.
-
tsconfig.json
TypeScript compiler configuration.
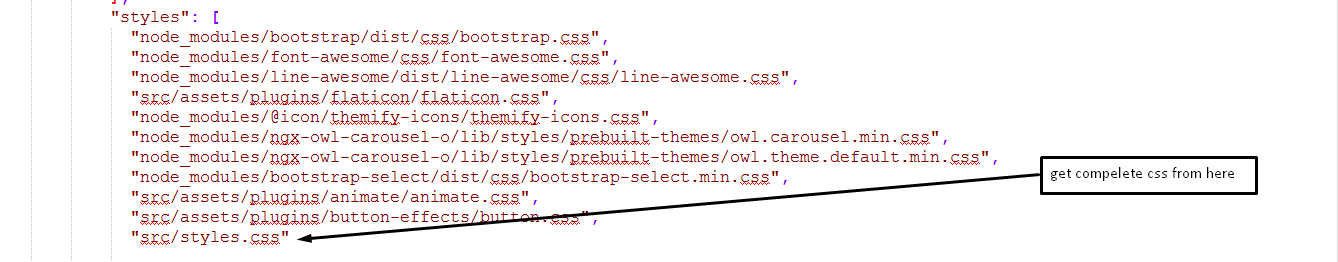
Css Files -

These all file import in styles.css
-
plugins
This css include all css
-
style.css
Main Style CSS file is globally used
-
templete.css
This CSS used in particular/some pages
Skin Css
-
skin-1.css
Yellow Color
-
skin-2.css
Brown Color
-
skin-3.css
Green Color
-
skin-4.css
Blue Color
Dependencies
-
Bootsrap
https://www.npmjs.com/package/@ng-bootstrap/ng-bootstrap
-
jquery
https://www.npmjs.com/package/jquery
-
jquery mousewheel plugin
https://www.npmjs.com/package/jquery-mousewheel
-
angular-popper
https://www.npmjs.com/package/angular-popper
-
Carousel
https://www.npmjs.com/package/ngx-owl-carousel-o
-
Font-awesome
https://www.npmjs.com/package/angular-font-awesome
-
Line-awesome
https://www.npmjs.com/package/line-awesome
Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignZone
Hire Same Team For Quality Customization
- We Will Customize Template According To Your Requirement
- We Will Upload On Server And Make Sure Your Website is Live
Version History - #back to top
27 September 2021
- Updated in angular 12
29 August 2020
- New - Created & Upload TradeZone